728x90
반응형
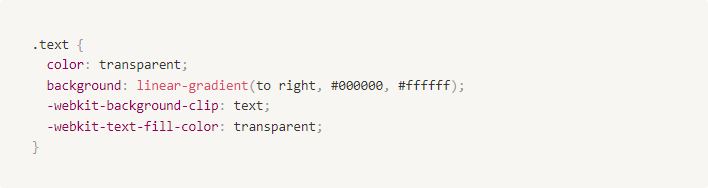
CSS로 텍스트에 그라데이션 효과를 넣는 방법은 매우 간단하다.

background: linear-gradient(방향, #색상 코드, #색상 코드, #색상 코드,... , #색상 코드);
이 속성은 그라데이션을 넣어주는 속성이다. 방향은 45deg, 124deg와 같이 각도도 되고, to bottom이나 to right도 가능하다.
그리고 색상 코드는 #1c1c1c, #c1c1c1과 같이 작성하면 된다.
-webkit-background-clip: text;
이 속성은 요소의 배경이 어디까지 색을 채울지 정하는 속성이다.
-webkit-text-fill-color: transparent;
이 속성은 텍스트 문자의 채우기 색을 지정하는 속성이다. 이게 지정되지 않으면 color의 색상을 따라간다.
또한, 각 속성들의 순서에 따라 영향을 받는 듯하다.

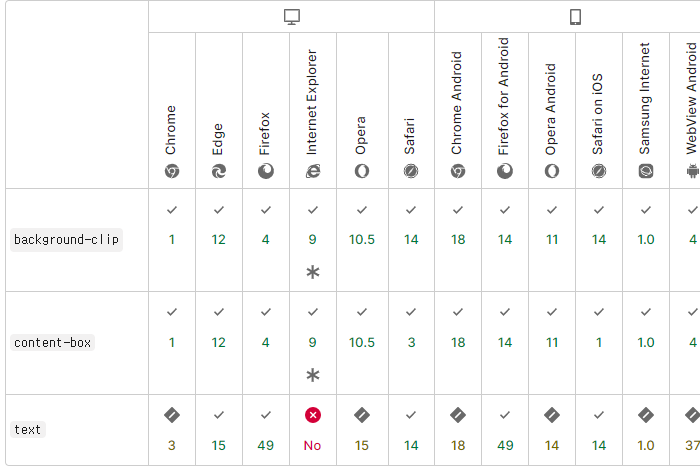
다음과 같은 브라우저 호환성이 존재하며, Chrome은 -webkit을 사용하였다.
참고자료 MDN background-clip
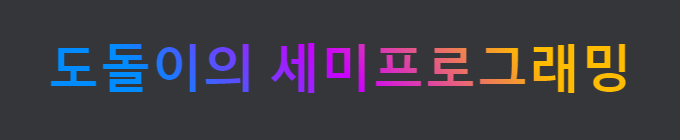
결과

728x90
반응형
'💻 소프트웨어(SW) > HTML | JS | CSS' 카테고리의 다른 글
| [JS] 특정 문자열을 클립보드에 복사하는 함수가 만들고 싶을 때 (0) | 2024.02.10 |
|---|---|
| [JS] [object Object] 형태 출력하기 (0) | 2023.09.05 |
| [JS] input이나 textarea에서 커서 위치 확인하기 (0) | 2023.09.04 |
| [CSS] 가상 선택자(Hover, Active, Focus, Visited 등) (0) | 2023.08.13 |
| [HTML] a태그 새창으로 여는 방법 (0) | 2023.08.12 |
